何如用Chorme把PWA网站添加到桌面
什么是PWA
PWA的中文名叫做渐进式网页应用,早在2014年, W3C 公布过
Service Worker的相关草案,但是其在生产环境被Chrome支持是在 2015 年。因此,如果我们把 PWA 的关键技术之一Service Worker的出现作为PWA的诞生时间,那就应该是 2015 年。
自 2015 年以来,PWA 相关的技术不断升级优化,在用户体验和用户留存两方面都提供了非常好的解决方案。PWA 可以将 Web 和 App 各自的优势融合在一起:渐进式、可响应、可离线、实现类似 App 的交互、即时更新、安全、可以被搜索引擎检索、可推送、可安装、可链接。
需要特别说明的是,PWA 不是特指某一项技术,而是应用了多项技术的 Web App。其核心技术包括 App Manifest、Service Worker、Web Push,等等。
在最新的Chrome OS 67中,已经支持 PC 端的 Progressive Web App 了,博主第一时间尝试了下在Mac中把网页添加到桌面。
配置Chrome
首先需要把你的Chrome版本更新到67。
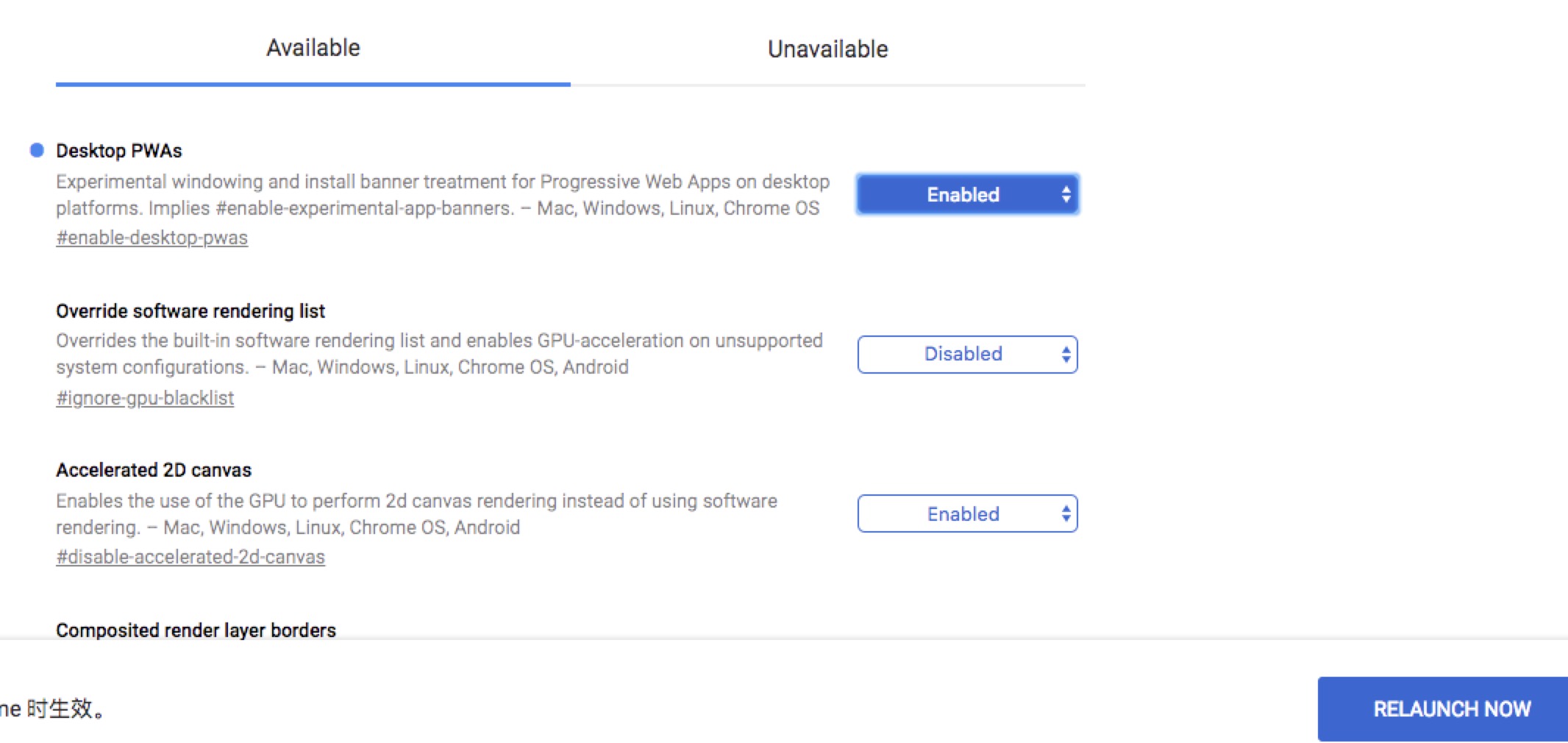
然后在地址栏输入 chrome://flags,找到 Desktop PWAs 的选项将其 Enabled 了,然后 Chrome 会提示你重启浏览器。

重启浏览器后,PWA 添加到桌面的特性就已经具备了。
把网站添加到桌面
在这里基于我的博客作为演示。
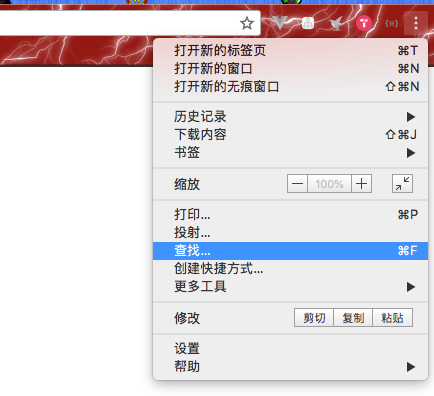
在右上角的设置中找到创建快捷方式…

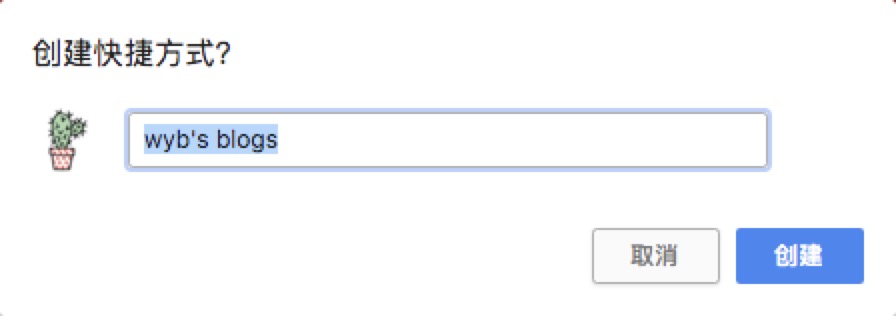
点击该选项,就会弹出创建快捷方式的对话框,输入自己想要的应用名称后点击创建

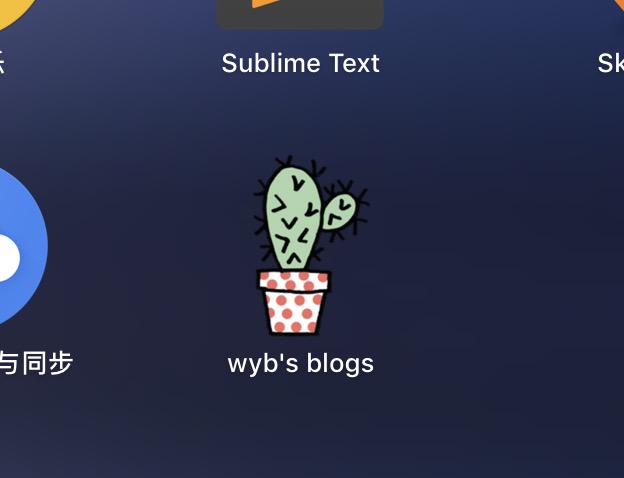
这时候就可以我们就可以在启动台中看到我们刚才添加的应用啦~

如果你想删除这个应用,可以在/Users/wyb/Applications/Chrome\ Apps.localized中找到你添加的应用,选中删除去OK啦。